ウェブデザインの学習の進め方
ここからの学習では、要所を厳選したSTEP毎に解説を行い、それを実際にブラウザに表示させてCSSとXHTMLの理解を徐々に深めていきます。
各学習では、新しく学習する内容のCSSとXHTMLをお見せして、要所の解説をおこないますが、前問までの記述に新しく学ぶ記述を追加したファイルをダウンロードし、プレビューすることで、デザインの進行状況をあなたのパソコン上で実行/確認できるようになっています。また、ウェブデザインの最終セクションでは、完成したホームページテンプレートをダウンロードできるようになっております。
完成したテンプレートは、オリジナルのホームページを作成する際に大いに役に立つ物になると自負しておりますので、是非お役立てください。但し、配布する全てのファイルは個人的学習と利用を目的とするものであり、第三者への再配布を禁じます。
※今後の学習では、エディタとしてCrescnt Eveを使われていることが前提となる内容となります。無料でダウンロードできて、有益なツールですので、まだ入手されていない方は次のページをご参照の上ご準備ください。ホームページ作成に必要なツール(エディタ)
※ウェブデザインの学習までは、FTPソフトとサーバーは不要です(勿論、CSSとXHTMLをサーバーにアップロードしてブラウサに表示させることも可能です)。但し、準備がお済でない場合にはPHPの学習に入るまでにご準備されるようにお願いいたします。FTPソフトはホームページ作成に必要なツール(FTPソフト)、サーバーについてはサーバーを準備しようをご参照ください。
ウェブデザイン概論
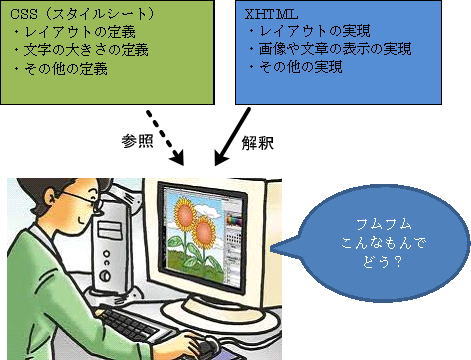
ウェブデザインはスタイルシート(CSS)とXHTMLでおこなう

CSSとXHTMLの決定的な違いは、CSSには定義を記述し、XHTMLには実現を記述することです。
もう一つの大きな違いは、XHTMLはパソコンに解釈されるのに対して、CSSは、XHTMLを解釈する中で、CSSの参照が必要になった場合に参照されるということです。
このことは、よ〜く理解しておいてくださいね。とても頭の整理の役に立つ基本ですなんです。
ウェブデザインでの重要な観点
ここまでの学習で、大枠でCSSとXHTMLの違いをご理解いただいたことと思いますが、実はそれ以外にもCSSとXHTMLにまつわる重要な注意点のお話をいくつかさせて頂きたいと思っています。
ホームページの全てのページは、デザインや操作性に関して一貫性がなければならない
真面目にホームページを作ると、まずTOPページだけのホームページにはならないと思います。TOPページには、ホームページ全体のテーマがあって、そのテーマを細分化したテーマのページが複数あるのが普通の構成です。その複数のページで、メニューの位置が全く違ったりすると快適な閲覧は困難ですね。また、ページ間で、同じホームページ内を閲覧していると思えないような色彩の変化があったりすれば、不信感を覚えてせっかくの閲覧者が去る可能性が高まるでしょう。実はこれは、CSSとXHTMLの構成の仕方によって防ぐことができるのです。
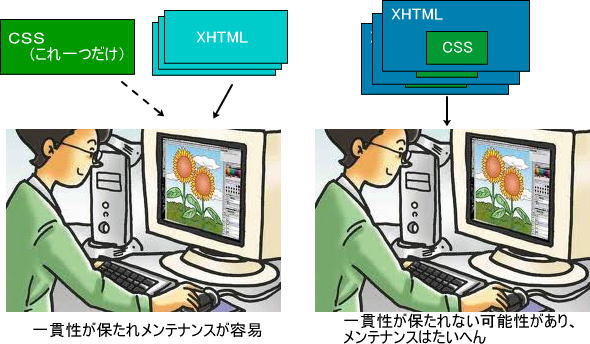
メンテナンス性を考慮したCSSとXHTMLの構成とは
CSSではホームページのデザインを定義する訳ですが、複数のページ、即ち複数のXHTMLに対して、(XHTMLにCSSを埋め込むという形で)個別のCSSを準備しているようでは、全ページのデザイン変更のメンテナンスがたいへんですよ。

CSSがホームページの各ページのデザインに大きなインパクトを持つことは既にご理解いただいたとおりですが、唯一のCSSにより、デザインを定義することが、ホームページの一貫性保持とメンテナンスの容易性の観点で望ましいと私は考えております。そこで、ノテータ式−ホームページ作成講座では、唯一のCSSでホームページを作成する方針で進めていくこととします。
ウェブデザインの概論を理解したら
基本的なXHTMLを作成して実際にブラウザに表示させてみます。基本的なXHTMLにお進みください。

