CSSとXHTMLでサブを装飾
【STEP5】操作性に優れるメニューを作成する
メーニューはホームページの閲覧者の快適性を大きく左右します。
通常のテキストリンクが並んだようなメニューはいただけないですね。シンプルにセンス良く、マウスが乗った時の視認性を考慮した一工夫が欲しい部分です。
まず、STEP5までの内容が全て織り込まれたファイルをダウンロードしてください。zip形式で圧縮されていますので、展開してご利用してください。
【STEP5】CSSファイル関連部分
/* ========サブ部専用カスタマイズ======== */
#sub h2 {
padding:5px; /*上下左右5px余白 */
color:#fff; /*文字色:白*/
font-size:63%; /* 10px相当 */
font-weight:bold; /* 太い */
background:#666; /* 色 */
}
#sub h3 {
padding:5px; /*上下左右5px余白*/
color:#fff; /*文字色:白*/
font-size:63%; /* 13px相当 */
font-weight:bold; /*文字の太さ:太い*/
background:#0080B0; /* 背景 */
}
#sub h4 {
margin:0; /*上下左右マージン0*/
padding:0; /*上下左右余白0*/
color:#fff; /*文字色*/
font-size:63%; /* 13px相当 */
font-weight:bold; /* 文字太い */
background:#777; /* 背景 */
}
#sub h4 a { /* マウスが乗っていないリンク*/
display:block; /* ブロックを書く */
width:125px; /* 幅 */
padding-left:5px; /* 左余白 */
color:#fff; /* 文字色 */
line-height:2.0; /* 行の高さ */
background:#777; /* 背景色 */
border-bottom:1px solid #999; /*下線*/
}
#sub h4 a:hover { /* マウスが乗っているリンク */
color:#fff; /* 文字色 */
background:#888; /* 背景色 */
}
#sub p {
padding:5px; /*上下左右5px*/
color:#333; /*色*/
font-size:63%; /* 10px相当 */
font-weight:normal; /*文字太さ普通*/
}
/* ======メニューのカスタマイズ======== */
#menu ul { /* XHTMLの<ul>は<li>を要素にする箇条書きを示す */
margin:0; /*上下左右マージン0*/
padding:0; /*上下左右余白0*/
}
#menu li { /* XHTMLの<li>は<ul>の要素を示す */
margin:0; /*上下左右マージン0*/
padding:0; /*上下左右余白0*/
font-size:63%; /* 13px相当 */
list-style-type:none; /*箇条記号*/
border-bottom:1px solid #999; /*底部ライン*/
}
#menu li a { /*リンクにマウスが乗っていない状態*/
display:block; /* ブロックを書く */
width:125px; /* 幅 */
padding-left:5px; /* 左余白5px */
color:#333; /* 文字色 */
line-height:2.0; /* 行の高さ */
background:#ddd; /* 背景色 */
}
#menu li a:hover { /*リンクにマウスが乗ったとき*/
color:#333; /*文字色*/
background:#eee; /*背景色*/
}
マウスが乗っているか乗っていないかにより、ボタンに見せているブロックの背景色を変えてリンクであることを示しています(<li>または<h4>の場合)。<h2>と<h3>は見出し専用で、<a>〜</a>のリンクを括っても見た目上は反応しません。
サブ部の幅が狭い設定なので、<p>〜</p>の文字サイズは小さくしてあります。
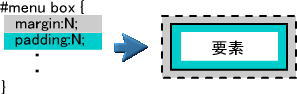
【メニュー作成のポイント】
メニューのように複数のBOXが連なったような状態をCSSで実現する際には、marginとpaddingの概念がしっかりしている必要があります。BOXを連続させるためには、margin=0になりますが、BOX内の余白が必要な場合には,paddingに値を設定します。
尚、marginとpaddingにはmargin nのように値が1個の場合と,margin m nのように2個の場合と,margin m n o p のように4つの場合がありますが、1個の場合には、上下左右に値が適用されます。2個の場合には、上下,左右の順に適用されます。4つの場合には、上,右,下,左(時計回りと覚えてください)の順に適用されます。余裕のある方はこちらも覚えておくと役に立つと思います。
【STEP5】XHTMLファイル関連部分
<div id="sub"> <!--sub開始 -->
<h2>メニュー</h2>
<h3>テーマ1</h3>
<div id="menu">
<ul>
<li><a href="#">├テーマ1の詳細1</a></li>
<li><a href="#">├テーマ1の詳細2</a></li>
<li><a href="#">├テーマ1の詳細3</a></li>
<li><a href="#">├テーマ1の詳細4</a></li>
<li><a href="#">└テーマ1の詳細5</a></li>
</ul>
<h4><a href="#">テーマ2</a></h4>
<h4><a href="#">テーマ3</a></h4>
<h4><a href="#">テーマ4</a></h4>
<h4><a href="#">テーマ5</a></h4>
</div><!-- menu end -->
<p>subでpタグを使うとこんな感じになっています。</p>
</div> <!--sub終了-->
<ul>〜</ul>の間の<li>〜</li>は、メニューを構成する際に定番の記述です。<ul>は箇条書き項目の始まりを示します。個々の<li>〜</li>が箇条書き項目になります。
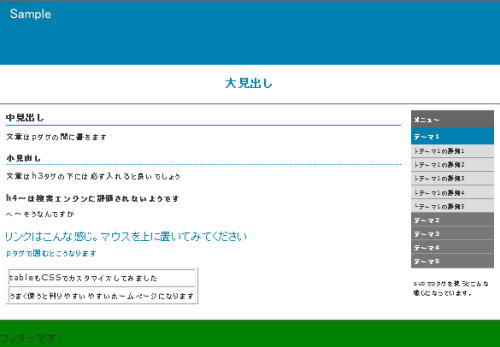
CSSとXHTMLでサブ部装飾後のプレビュー結果
【STEP5】プレビュー実行
XHTMLをCrescnt Eveでプレビューしてみます。(プレビュー方法を知りたい方→プレビュー方法)
メニューが付くといっきにホームページらしくなってきますね。そろそろ仕上げが近くなってきました。
今回も、XHTMLとプレビュー結果とCSSを良く突き合わせて確認してみてくださいね。
「CSSとXHTMLでサブ部を装飾」は以上です
如何でしたか?次はフッター部を装飾します。フッターメニューとCopyright ©を付けてみます。