CSSとXHTMLでフッターを装飾
【STEP6】フッターメニューとCopyright ©を追加する
ページを一番下まで閲覧した時にフッターにもメニューがあると何かと操作性に優れます。ページトップへの戻りと併用するならば、さりげなく広告テキストも良いでしょう。
Copyright ©は、ページの一番下まで閲覧してくれた訪問者(=濃いというか、かなりページに興味を持った方の場合が多いと思います)にホームページを再アピールする部分ですがら、少しだけデザインの工夫が欲しくなります。
まず、STEP6までの内容が全て織り込まれたファイルをダウンロードしてください。zip形式で圧縮されていますので、展開してご利用してください。
【STEP6】CSSファイル関連部分
/* ========フッターカスタマイズ======== */
#totop {
padding:10px 10px 0 0; /*余白 上10px 右10px 下0px 左0px*/
text-align:right; /*右よせ*/
}
#footerMenu {
padding:10px 0; /*余白 上下10px 左右0px*/
}
#footerMenu a { /*リンクにマウスが乗っていない場合*/
color:#333; /*色*/
}
#footerMenu a:hover { /*リンクにマウスが乗っている場合*/
color:#333; /*色*/
border:0; /*線消し*/
border-bottom:1px solid #333; /*下線描画*/
}
#footerMenu ul {
margin:0; /*マージン上下左右0*/
padding:0; /*余白上下左右0*/
list-style:none; /*箇条書きしない*/
}
#footerMenu li {
display:inline; /* テキストに以下を適用する */
margin:0 0 0 10px; /* マージン上0 右0 下0 左10px */
padding-left:8px; /* 左余白 */
font-size:82%; /* 13px相当 */
background:url("image/arrow.gif") 0 4px no-repeat;
} /*画像 offset y=0 x=4px 1回表示*/
address {
padding:20px 0; /*余白*/
color:#333; /*色*/
text-align:center; /*中央配置*/
font-style:normal; /*フォント太さ普通*/
font-size:70%; /* 11px相当 */
border-top:2px solid #ddd; /*下線*/
background:#f1f1f1; /*背景色*/
}
totop{ }でページTOPへのリンクの配置をしています。
#footerMenu { }で上下余白,footerMenu li { }で左右余白を整えています。paddingとmarginが大切ですね。値を適当に変えながら、プレビューされることをお勧めしますよ。
#footerMenu li { }では、メニューの左に画像を表示するように設定しています。
address { }では、Copyright ©用に配置や、背景色などを指定していますが、シンプルなので良くお判りだと思います。
【STEP6】XHTMLファイル関連部分
<div id="footer">
<div id="totop">
<a href="#top">
<img src="image/totop.gif" alt="ページのトップへ戻る" /></a>
</div>
<div id="footerMenu">
<ul>
<li><a href="#">フッターメニュー1</a></li>
<li><a href="#">フッターメニュー2</a></li>
<li><a href="#">フッターメニュー3</a></li>
<li><a href="#">フッターメニュー4</a></li>
<li><a href="#">フッターメニュー5</a></li>
</ul>
</div><!-- footerMenu end -->
<address>Copyright © あなたのホームページ All Rights Reserved.</address>
</div><!-- footer end -->
<div id="totop">〜</div>では、XHTMLの<div id="top">への画像リンクを<a>〜</a>を記述しています。リンク先のhref="#AAA"の記述は、ページ内の特定箇所にジャンプさせることができますので、覚えておくと便利です。
<div id="footerMenu">〜</div>は、メニュー構成での定番の<ul>〜</ul>に<li>〜</li>を入れ込む記述です。サブ部でも出てきましたが、基本的な書き方ですので良く覚えておきましょう。
<address>〜</address>には、「Copyright © あなたのホームページ All Rights Reserved.」を書いてください。
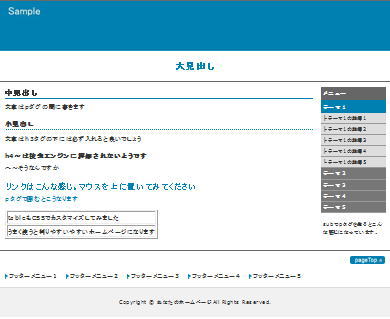
CSSとXHTMLでフッター部装飾後のプレビュー結果
【STEP6】プレビュー実行
XHTMLをCrescnt Eveでプレビューしてみます。(プレビュー方法を知りたい方→プレビュー方法)
もうほとんど完成ですね。あとは仕上げです。
今回も、XHTMLとプレビュー結果とCSSを良く突き合わせて確認してみてくださいね。
「CSSとXHTMLでフッター部を装飾」は以上です
如何でしたか?次はいよいよ、外観的には完成です。背景画像を利用するにお進みください。