XHTMLだけでできる範囲の簡単例題
【STEP1】XHTMLの最少構成は骨格と内蔵
<xxx>と</xxx>で囲むのがXHTMLの基本構造です。
※理解を助けるためにシンプルになっています。テンプレート完成前に修正,追加の仕上げが入ります。
赤の部分が骨格で、緑
の部分が内蔵です。赤の部分はどれが欠けてもXHTMLとして機能しません。緑の部分が全く欠けていると、ブラウザには何も表示されません。一番上の行は、W3Cという規格に準拠したXHTMLですよ〜という宣言ですが、Crescnt Eveでなにか書こうとすると自動挿入されますので、何も理解する必要はありません。
下のXHTML基本タグ解説を5分間上下に連続黙読してから、上のリストを見てCrescnt Eveを開いてファイル→新規作成を押してコピペ無しでタイプしてみてください。コピペ無しが重要なんですよぉ。やってみればきっとその意味がお判り頂けると思います。(それと、最初くらいはね^^)
【STEP1】XHTML基本タグ解説
| <html>〜</html> |
この区間がXHTMLであることを示します。 |
| <head>〜</head> | この区間は、サーバーやあなたのパソコンへのメッセージを記入します。GoogleやYahooの巡回ロボットへのメッセージにも使えます。 |
| <title>〜</title> |
<head>〜</head>にページのタイトルを書きます。 ページによりテーマが少しずつ違う訳ですから、ホームページのどのページも同じタイトルにならないのが自然です。このタイトルがブラウザの最上部に表示されます。 |
| <body>〜</body> | ブラウサに表示させるコンテンツを書く部分です。 |
| <h1>〜</h1> |
<body>〜</body>に大見出しを書きます。 h1はページのテーマを表すので1ページに1回が普通です。 |
| <h2>〜</h2> | <body>〜</body>に中見出しを書きます。 |
| <h3>〜</h3> | <body>〜</body>に小見出しを書きます。 |
| <p>〜</p> | <body>〜</body>に一つの段落となる文章を書きます。見出しだけのページは不自然ですので、pタグを適切に使う必要があります。 |
【STEP1】プレビュー実行
今タイプしたXHTMLをCrescnt Eveでプレビューしてみます。
(プレビュー方法を知りたい方→プレビュー方法)
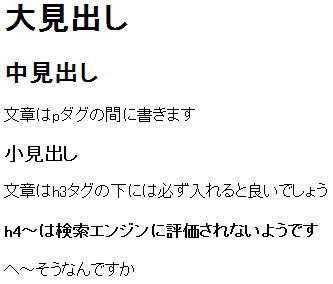
如何ですか?次の表示になってCrescnt Eveにエラーが出ていなければOKです。エラーが出ていたらメッセージに従って修正するとちゃんと表示されます。

CSSを使わないとこういう感じになります。h1〜h4に従って文字が小さくなっていっていますがそれにしてもh1,h2あたりまでは「デ・カ・ス・ギ!」ですね。色も黒だけですし、字体も変えたくなることがあるでしょう。これを見てもCSSで装飾しないと見た目が保てないのが理解できますね。
タイプしたファイルは、今後の講座上は保存不要ですが、必要であれば、「template.html」とでもして保存してください。
XHTMLの構造はお判りいただけましたでしょうか?
XHTMLの構造をご理解いただける最小限のXHTMLタグでご説明いたしましたが、如何でしょうか?
さて、次はいよいよCSSも登場します。XHTMLのタグの紹介も増えます。けれど、理解が進んで喜びも加速していきますので、是非楽しみらがら進めてみてください。では、レイアウトを決めようにお進みください。

