CSSとXHTMLでヘッダーを装飾
【STEP3】画像貼り付け、文字サイズ、文字色、文字位置
ヘッダーの装飾作業の中では、主に、画像貼り付け,文字サイズ変更,文字色変更,文字位置変更をおこなっています。
まず、STEP3までの内容が全て織り込まれたファイルをダウンロードしてください。zip形式で圧縮されていますので、展開してご利用してください。
【STEP3】CSSファイル
/* ========基本設定======== */
h1 {
margin:0; /* 上下左右マージン0 */
color:#0080b0; /* 文字色 */
text-align:center; /* 文字位置 */
}
・
・
/* ========ヘッダーカスタマイズ======== */
#header h1 {
margin:0; /*前後左右マージン0*/
padding:0 10px; /*余白 上下0 左右10px */
font-size:113%; /* 18px相当 */
line-height:60px; /*行の高さ*/
}
h1 { ・・・ }という記述はXHTMLに<h1>タグが現れた時に常に適用されます。
#header h1 { ・・・ }という記述は、XHTMLの<div id="header">〜</div>の区間で<h1>が現れた場合に適用されます。
設定内容はコメントにあるとおりです。
【STEP3】XHTMLファイル
<div id="header">
<img src="image/hp_top.jpg" width="780" height="100" alt="サンプル画像" />
<h1>大見出し</h1>
</div>
画像を貼りつけるimgタグのwidthプロパティの値と,heightプロパティ値、即ち画像の大きさは、CSSの#header{ }の定義値を確認済のサイズでなければなりません。
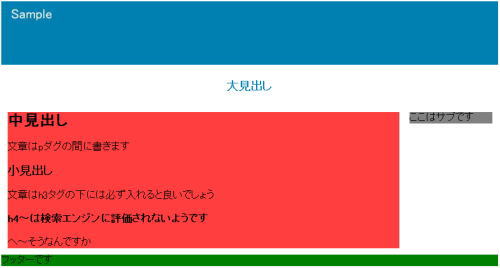
CSSとXHTMLでヘッダー装飾後のプレビュー結果
【STEP3】プレビュー実行
XHTMLをCrescnt Eveでプレビューしてみます。(プレビュー方法を知りたい方→プレビュー方法)

ヘッダー部に画像が貼り付けられました。素っ気ない画像なので、画像を差し替えるといいと思います。imageフォルダのhp_top.jpgを置き換えると簡単にできます。
XHTMLのヘッダー部には<h1>がありますが、文字サイズ,色,文字の位置,行の高さがCSSで定義されているために装飾されたことを、改めて上の画像とCSSを突き合わせて確認してみてください。
「CSSとXHTMLでヘッダーを装飾」は以上です
如何でしたか?次はメイン部を装飾します。

