ノテータ式ホームページ作成講座でお勧めするツール達
エディタ,画像編集ソフト,FTPソフトは私と同じ物がベスト
ホームページを作成するには、エディタ,画像編集ソフト,FTPソフトが必要です。もし、この講座の内容に従ってCSSやXHTMLやPHPのテストをされるのであれば、ツールの違いに考えを巡らせお悩みになるのを避けるために、できれば私が愛用するのと同じ物を準備されるといいと思います。このページでは、画像編集ソフトについてご説明し、愛用のソフトをご紹介します。
ホームページの作成で画像編集ソフトをどのように使うか
画像編集ソフトはホームページに無くてはならないツールです。

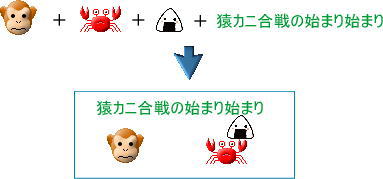
【素材の加工と合成】
左は4つの画像をグループにして自分だけの画像を作る例です。4つのパーツは予め余分な背景を切り取っておきます。それらを適当に配置し、外枠付きのBOXと一緒にグループ化してできあがり。こんな要領で、ページトップの画像を作ったりできます。
【バナー】あまり最近流行りませんが、こんなことも簡単!という意味で点滅タイプを作ってみました。点滅させる場合には時間を長めにしてくさいね(これで1秒です)。早い点滅は嫌がられるんですよね。
ノテータの愛用している画像編集ソフト
【画像編集ソフト1】

私はホームページビルダーに同梱されているウェブアートデザイナーを使用しています。上の「素材の加工と合成」の例はウェブアートデザイナーでやっています。素材のトリミング,回転,拡縮,合成と現状の私のホームページでは十分な機能が揃っています。むしろ、まだ機能を使い切っていないかもしれません。
素材として使えそうな画像も豊富なのでお得だと思いますね。上のバナーの素材なども、ウェブアートデザイナーにあったものです。hp.noteta.netをこのソフトで文字乗せしてバナーの素材となる3つの画像を作っています。
【画像編集ソフト2】

画像の効果(複数画像の間隔表示による点滅,単一画像のフェードイン/フェードアウト/ワイプなどの画像効果を作り出すソフトです。こちらもホームページビルダーに同梱されているソフトです。
画像編集ソフトウェブアートデザイナーの奥義
画像編集の文字乗せ精度がホームページをさりげなくカッコ良くする

画像ボタンを使う場合には、ボタンが押されると、画像が切り替わるようにホームページを作ります。このときに交互に現れる二枚の画像の文字が位置ずれしていると恰好悪いですね。実は、私はこれを経験済です。なので、そこから習得した文字乗せ精度が完璧な方法をお教えしましょう。

文字乗せの部品は、ボタン本体と乗せる文字の画像です。勿論色違いのセットもあります。

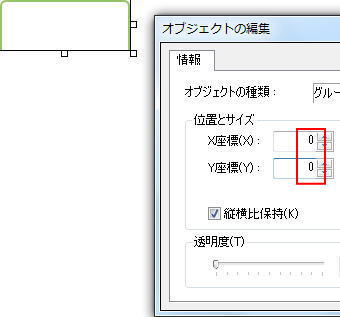
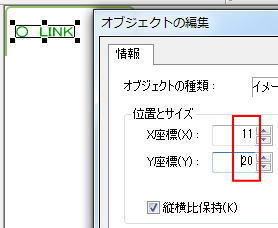
ボタン画像を選択(=クリックして画像が黒枠で囲まれた状態にすることです)し、右クリック→「オブジェクトの編集」でオブジェクトの編集BOXを出し、赤枠で囲んだところの数値(画像編集パレット上のボタン本体の位置です)を0にして、ボタン画像を画像編集パレットの原点(X,Y)=(0,0)に移動します。色違いのボタンの作成でも同じ手順でボタン画像をパレット原点に移動します。

文字画像を選択し、右クリック→「オブジェクトの編集」でオブジェクトの編集BOXを出し、赤枠部分の数値を0,0付近の適当な数値に変え、文字画像をボタン画像内のエリアに移動させます。それから赤枠の数値を調整し、文字の位置を決めます。位置決めした時の値をメモし、色違いセットの文字乗せの時には同じ値で文字画像を位置決めします。これで、二つのボタンとも、同じ位置に文字が乗るのです。

最後に、文字画像とボタン画像のグループ化をお忘れなく。
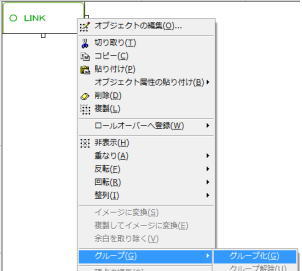
グループ化の手順は文字画像をクリック→(パソコンの※Shiftボタンを押しながら)ボタン画像をクリック→右クリック→グループ→グループ化です。パソコンの操作って、文章にすると判りにくくなるんですよね。どんなソフトも似たような操作です(例えば、さっぱりわからなくなったら右クリックします。そうするとその時点で可能な操作の一覧が表示されるようにできているんです)ので、「困ったら右クリック」を頭に入れながら、模索して操作を体で覚えるのがどんなソフトでも基本だと思いますね。
※Shiftを押しながら選択するのはその前に選択した文字画像の選択をキャンセルせずに、加えてボタン画像も選択するためです。Microsoft Officeなどを含め、Shiftキーに追加選択機能を持たせているソフトは多いですから、困った時の右クリックと合わせて覚えておくと、初めて使うソフトの操作の助けになります。
ホームページビルダーについて
ホームページビルダーは、このページで紹介したウェブアートデザイナーとウェブアニメーターを含んだ、ホームページ作成用の総合パッケージ商品です。ツールの準備or確認(FTPソフト)のページで紹介するFTPソフトも同梱されており、ウェブサーバーに対するアップロード/ダウンロードも可能です。
特徴としては、ワープロライクにページをレイアウトできて、XHTMLを自動生成する機能があることがあげられます。しかしながら、自動生成と言っても、私の持っているV9という数世代前のバージョンに限れば、いくつかの観点(デザイン上、検索エンジンに相性が良いXHTML、それと何よりもCSSとXHTMLを勉強するという観点)において、手作業作成に勝る物なしという感想を持っています。それなので、私の場合には、XHTMLの作成には、基本的にホームページビルダーを使っておりませんが、XHTMLの記述を思い出せない時などには、XHTMLの自動生成機能で作られたXHTMLを参照して助かったりしています。自動生成という機能が突き詰めきれていないとは言え、周辺ソフトが完備しておりますので、魅力的なパッケージとなっており、当時も現在もホーページ作成ユーザーに最も使われている総合パッケージです。
※現時点の最新版はV15です。従いまして、最新版においてこの記事の一部内容は該当しない可能性があります。
画像編集ソフトが準備できたら(次のステップ)
エディタと画像編集ソフトの準備ができたのでCrescnt Eveのプレビュー機能を使ってホームページの作成に進みたい方はウェブデザインにお進みください。
いやいや、とにかく簡単なCSSやXHTMLでも自分のホームページをインターネットで見てみたいという方はツールの準備or確認(FTPソフト)にお進みください。

